app design iphone screen size
Which screen size does your UI design need?
Your fancy iPhone 12 Pro Max might not be used by your user, so what screen do we need to design for?
![]()
Android or iOS
Is your app gonna be on both platforms or only available on one side? each platform both iOS from Apple and Android from Google have their own Design Language that you may need to look up into, but there's no one can tell you to use tabs in iOS or modal view in android, If your users are able to confidently navigate and use the app that you're creating.
Where is your development phase at
If still on ideation or prototype, using a modern ratio or resolution like a notched-iPhone or tall screen Android may be the best option since you will present it to the stakeholder.
If the project already on run or in the development phase you might want to test it on different screen size or resolution to see if your users still able to use it confidently, because the world most common screen resolution on mobile is still 360 X 640 PX by 2021
How to preview the perfect size on Figma

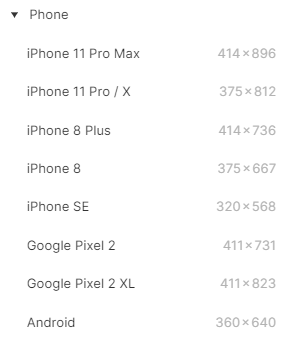
In Figma, there's only a little template that you can use for the screen size or resolution, and if you're an iPhone user is easy to check every Apple device's screen size, resolution, and point resolution (pt) on their website.
and if you're using an Android, stuff getting complicated to check what kind of dips resolution (dp) of your device, because it may not available on any site. on gsmarena.com only provide native resolution and screen size, but there is a workaround to calculate dips (dp) using a calculator online or this formula " px = dp×(dpi/160) "
Does this seem complicated ay?
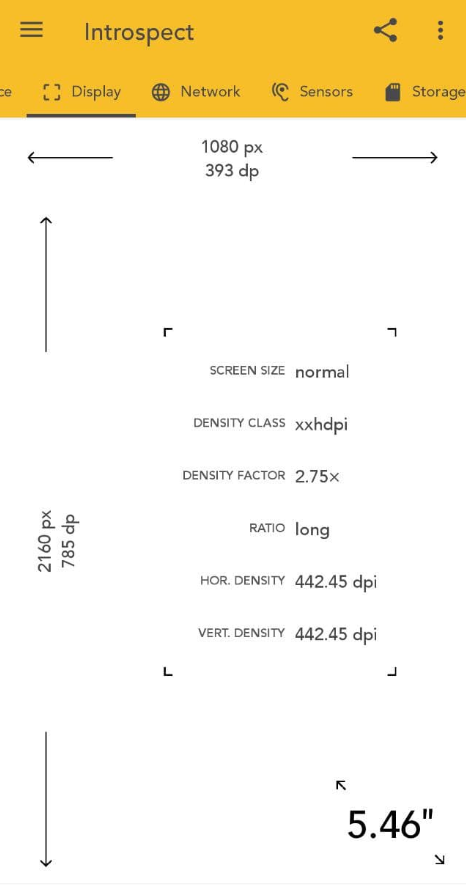
The easier way is using an app called Introspect

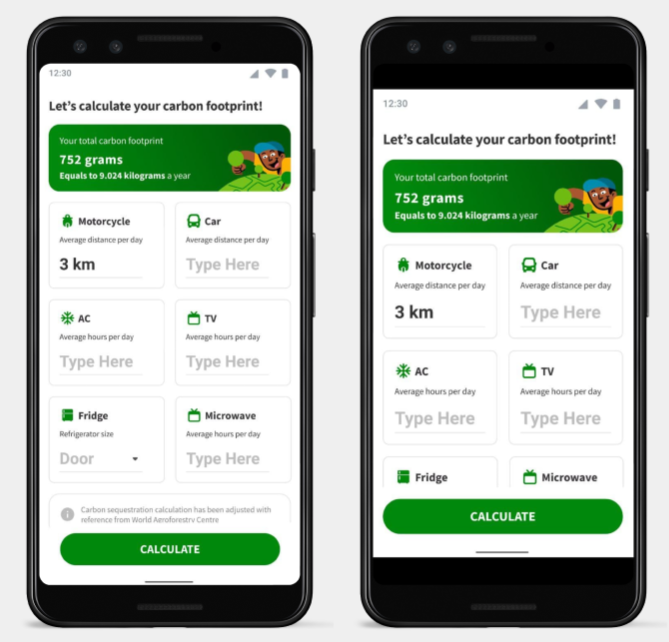
the app finds all the information about your device, including the display and its dp resolution. Combined with the Figma feature called AutoFlow now you can have a perfect preview and scaling properly using a Figma Mirror app on your Android phone

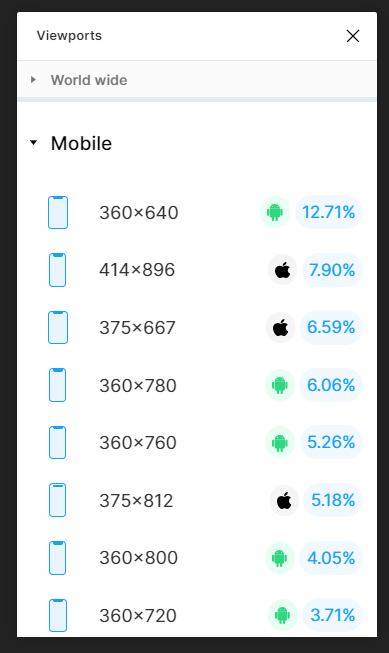
But there is also a plugin in Figma called Viewports by Denis Rojčyk, to easily change different frame sizes or resolutions based on popularity.

Soo, Which screen size does UI Designer need?
it's up to you again!
You can use any screen size or resolution. but responsive design definitely helps users and as UI designer we might want to test it on various screen size or resolution so our users can still use the app confidently :)
Thanks for reading! I am Daris Ali Mufti a UI UX Designer based in Jakarta Indonesia. Still a lot to learn! any insights, differing opinions, or advice are always welcome. I am always open to having a dialogue with others and recognize that I am not an industry expert just yet.
app design iphone screen size
Source: https://bootcamp.uxdesign.cc/which-screen-size-does-your-ui-need-f41b16d1a5b5
Posted by: wardhoulds.blogspot.com

0 Response to "app design iphone screen size"
Post a Comment