What Adobe Tools Do Product Designers Use
Yes, we've finally reached a point where design is such a huge piece of a product's creation and maintenance, that a whole paraphernalia of software will definitely be an essential asset to your projects. Each program will fill different needs and facilitate the best and most efficient work deliveries, be it structure, visual design, illustrations, interactions or animations.
There's no one single software that will serve all these needs, so it can be a bit intimidating to choose which of the many ones currently available in the market. The tools we're about to present will be dedicated to different aspects of a design process in digital products. These steps will include:
- Information Architecture
- Visual Design
- Branding
- Illustration
- Animation
- Prototype
We're right here to help you with these tough choices, based on our current and past experience.
Table of Contents
➤ Figma
➤ Illustrator
➤ Photoshop
➤ Noun Project
➤ Pencil, Paper, Ruler, Post-its
➤ Prototyping Tool
➤ Animation Tool
➤ Design tools for remote working
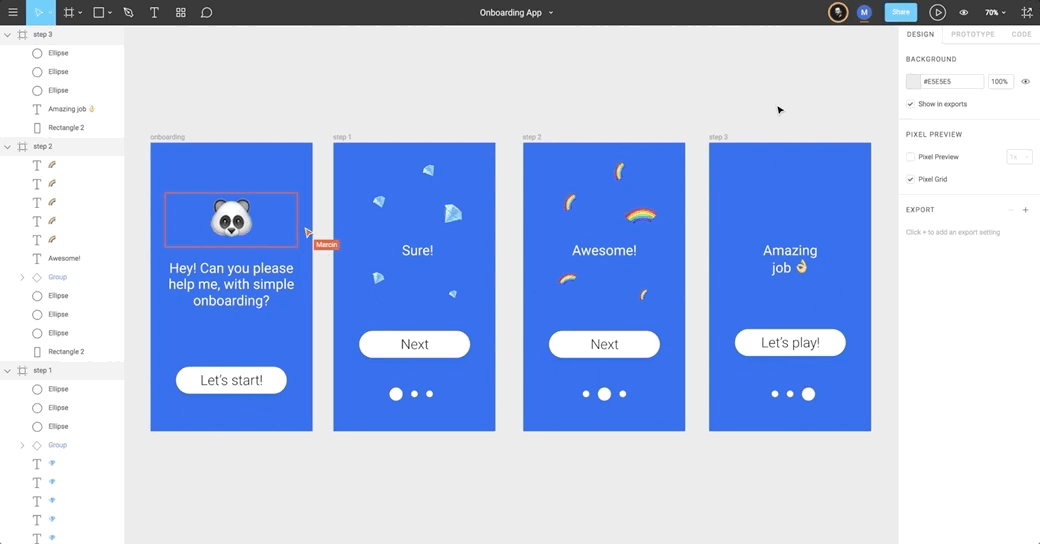
1. Figma
I'm placing this one first because it is truly the best program one can use for Product Design. Figma is a vector-based design tool at its core, but truly the focus is on interfaces. The possibility to do things such as opening up many artboards on your working screen, choosing from many different pre-set device sizes, adjusting grids and columns, easily creating and changing styles, make Figma the best program for digital interface design.

Besides it being super easy to pick up and learn how to use, it's full of tools that will allow you to share your designs with a client or team. You can preview it on different devices through any browser and other people can have viewing access to your project without having to pay a license. Creating prototypes within Figma is also incredibly easy and ends up not requiring other prototyping tools for simple interactions.
Designers can use Figma both on a desktop app or through the internet browser, and aside from shortcuts that obviously work better on desktop, the browser is flawless.
There's one thing that should be mentioned too, which is the fact that Figma is paid on a subscription type of system that probably only compensates for teams - who can now work simultaneously in the same document without chaos. For solo designers, Sketch might be a better option in what comes to budget. And .sketch documents can also be opened and edited on Figma, so no need to worry about sharing documents or changing software.
This means that all the UI Kits that were released specifically for Sketch can also be used on Figma, regardless of Figma having their own too. Apple, Facebook, Google, and many other companies have released UI Kits, so integrating your designs within other design systems should be quick and easy.
Developers can also easily pick up a design from both Figma and Sketch in order to implement, either using the actual program or one of the multiple hand-off softwares that are compatible with it.
This tool will help you with:
- Information Architecture
- Visual Design
- Branding
2. Illustrator
This is an old one, but it does remain one of our favourites. And the reason why we lit another vector-based tool such as Illustrator is because it's truly the most precise and powerful one. Say you want to create custom icons, create vectorial illustrations or svg's for animations: Sketch will not cut it, because it still lacks the features you'll need to be able to come out with neat and more-complex illustrations or detailed graphical elements.

Illustrator still takes the cup when it comes to vector graphics because it's not trying to reduce its features to the sole needs of UI/UX design. On the other hand, as any Adobe product, it will have its typically steep learning curve, but the good news is that thanks to its establishment in the industry, there are plenty of resources to help you out on whatever you want to achieve.
A combination of Sketch and Illustrator might sound like a redundant one, but they do complement each other perfectly, especially when you can copy/paste stuff between them two and integrate whatever complex elements you created into your UI/UX focused artboards.
This tool will help you with:
- Information Architecture
- Visual Design
- Branding
- Illustration
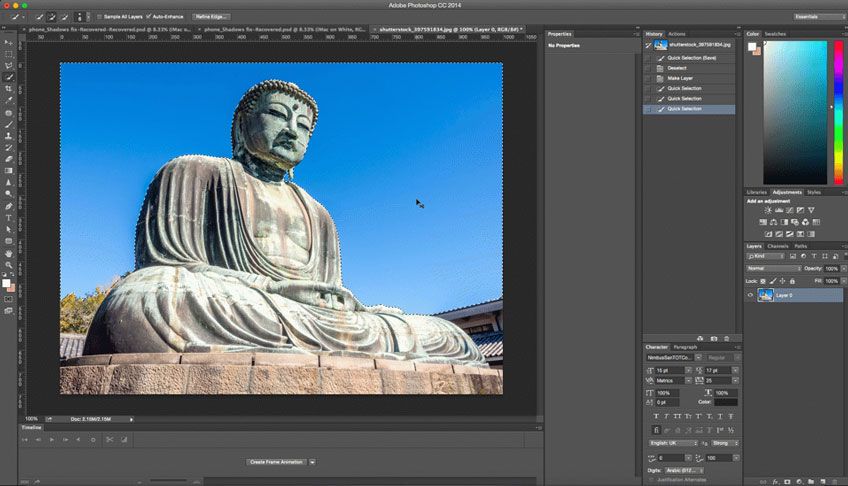
3. Photoshop
We'd never want to force anyone to learn how to use Photoshop but the truth is that we still need to surrender to this ridiculously complex interface, for it is the only raster graphics editor in the market with these many possibilities, functions, integrations and tools.

Need to edit photos, touch up, enhance or create illustrations? Photoshop is yours and everyone's go-to. If you'd also like to create short animations for your products, you can prototype those in Photoshop and export as gif. On top of all that, as the most famous image editing program ever, you do have an overwhelming amount of tutorials, support and assets, so you won't be too lost.
This tool will help you with:
- Information Architecture
- Visual Design
- Branding
- Illustration
- Animation
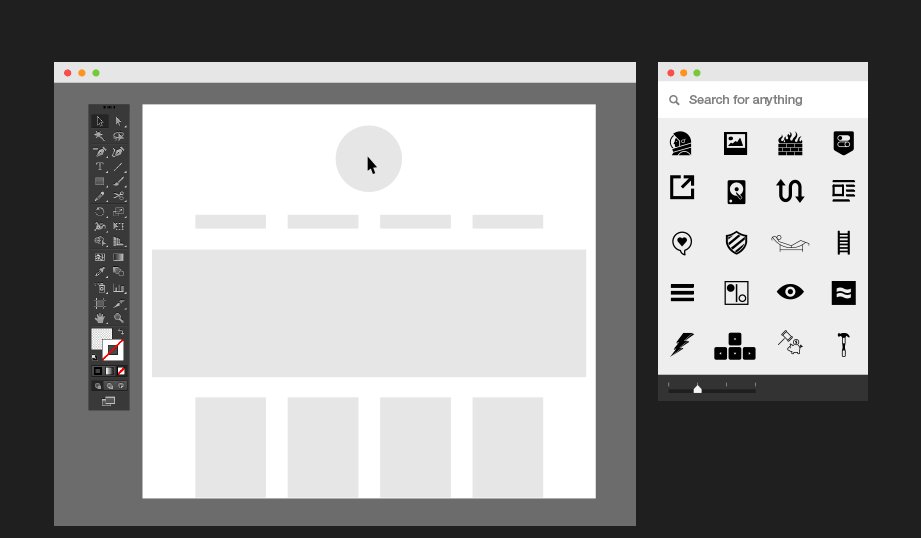
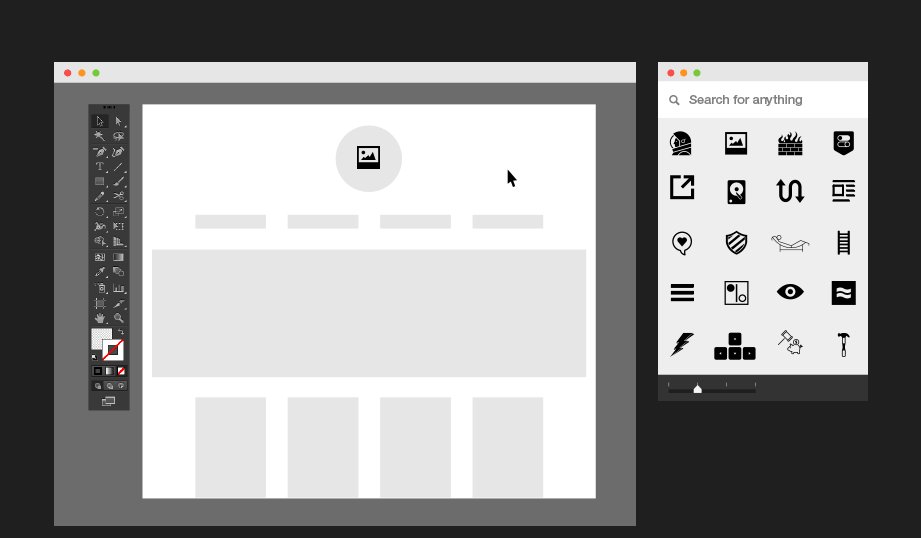
4. Noun Project
Noun Project was a game-changer for us. As some designers are very demanding with icons and always ended up having to edit them to better fit a style or previously set proportions, this little app came in as a saviour of time. You have access to the most varied aggregation of icons we have ever used, in all styles, shapes and sizes. You pay a subscription and then you just use whatever icons you want.

Type in whatever you're looking for and a list of icons corresponding to that will show up, which then you can export as an svg, png or pdf. Exporting it as an svg means that if you're as picky as we are, you still get to change the icons up to fit your needs - you can just drag and drop the icon into your artboard on Sketch for example. But we can definitely say that we've done way less vector-editing since we've been using this service; it has saved us so much time and opened up new ideas and styles for our designs (no, we're not sponsored by Noun Project, but we definitely swear by it).
This tool will help you with:
- Visual Design
- Branding
- Illustration
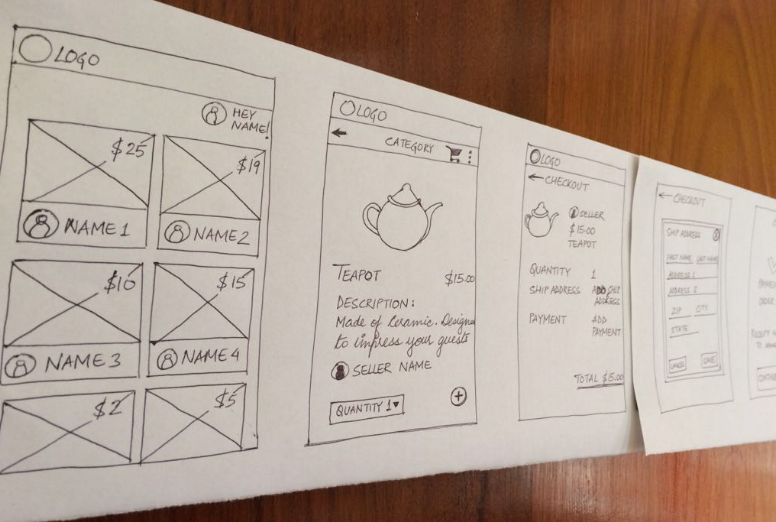
5. Pencil, Paper, Ruler, Post-its (no, but really)
Hear us out on this one, because this definitely gets overlooked. Setting your ideas down before organizing them visually to set up structures and navigation maps is absolutely essential. After that, defining the pages on a really high level will definitely help you when the time comes to create wireframes.

At that point, plenty of people enjoy making wireframes using the good old millimetric paper and ruler, but usually we do that on Sketch, so that later we can use the shapes to create the final designs or create low-fidelity prototypes using some of its plugins.
This tool will help you with:
- Information Architecture
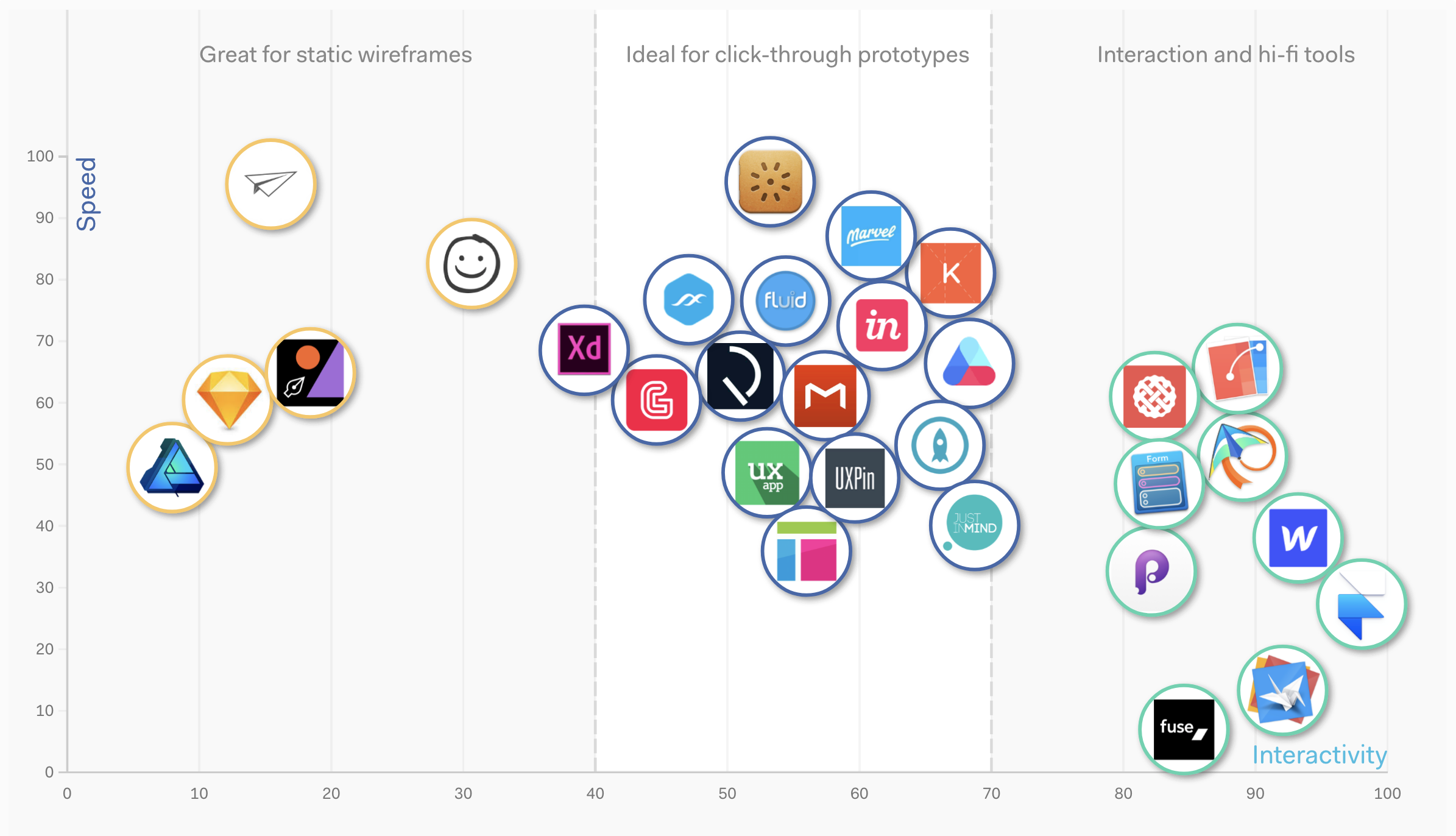
Here's where it gets tricky: in the past few years we've seen a crazy amount of prototyping software showing up in the market and the truth is that we can't really tell you which one to use because it really depends on your needs.

Do you need transitioning animations? Do you just need to understand the architecture? Do you need something done in 1 hour? You can take these guys' word for it, they found a great way to help you choose which program or service to use.
How complex do you want to go? If you just need some basic animations to enrich your interactions and transitions, there are some online places where you can try out different ideas within the universe of standard UI/UX animations, and then export the result to css. Places like bouncejs.com or animista.net. They are practical and quick, plus the developer can just pick up the generated code.

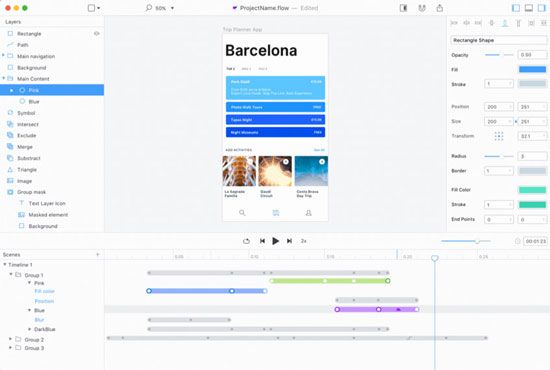
Flow is the animation tool that works best with Sketch, where each artboard is a different state, you can move layers around, work in a timeline view, export as a movie or, even better, as code.

On the difficult end of the spectrum lays After Effects, which besides being the best tool for animation in general, now is backed by libraries such as Airbnb's Lottie, which renders After effects animations natively on Web, Android, iOS, and React Native.
Facebook has one too, for Android and iOS, and there's also Marcus Eckert's Squall - it comes to show that in this old-school robust software such as After Effects, lies a ton of present and future potential for animations that are easily translated into code. All you need to do is learn how to use it, which, as any other Adobe program, will prove to not be easy. But once again, After Effects will also have a ton of Online resources and tutorials to help you reach the results you pretend.
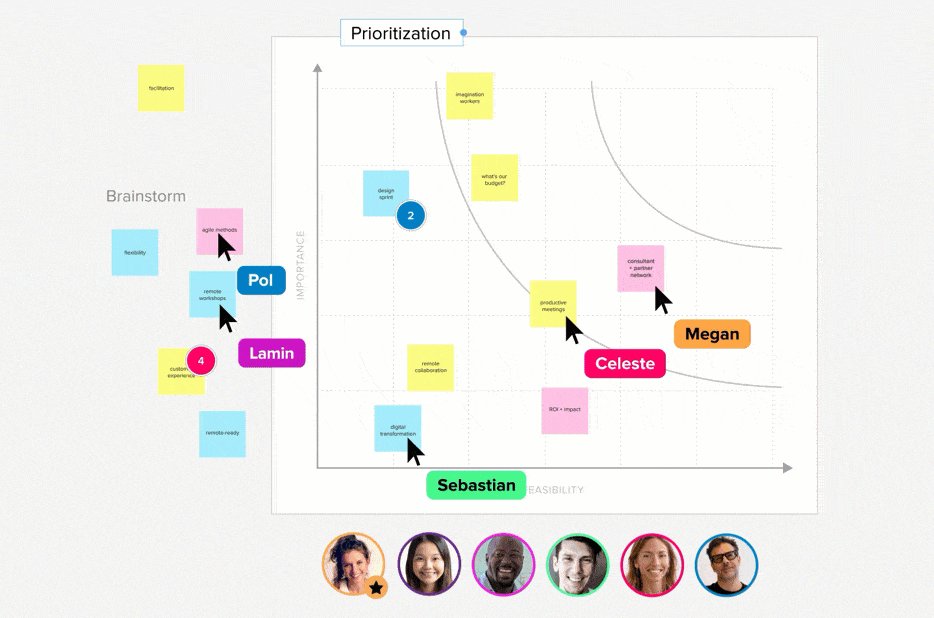
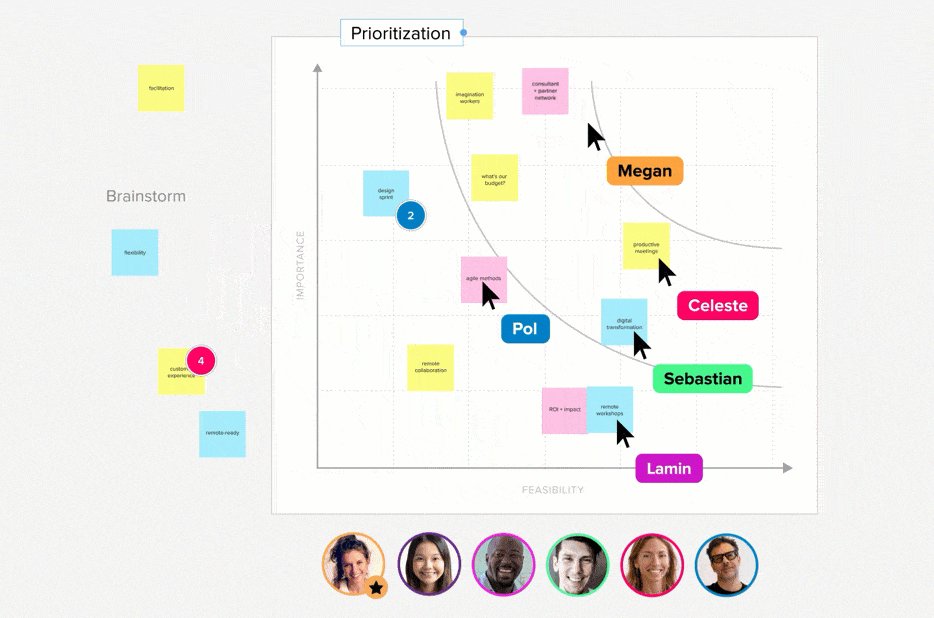
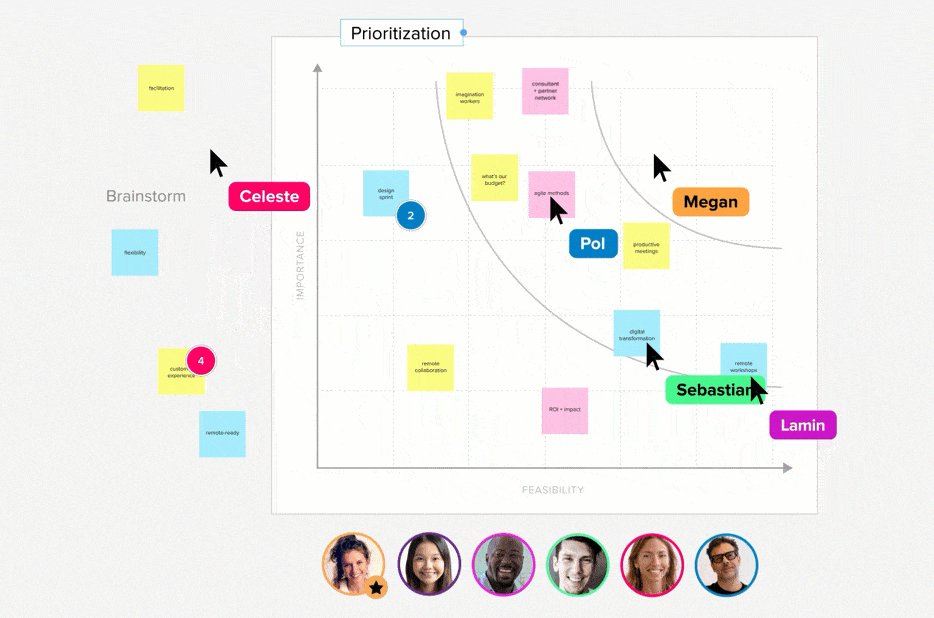
As previously mentioned in point 5, Pencil, Paper, Ruler, and Post-its still got it and are commonly used, especially in the Ideation phase. However, this traditional set of tools might be more complicated to share with others when working remotely. In that sense, two tools stand out as an excellent solution for teams working remotely, which, as we know, is increasingly becoming a common practice.
MURAL
This tool allows for collaborative brainstorming and also provides virtual whiteboard tools. Virtual whiteboards enable the designer to share their ideas, drawings, framework, or even lists, with the rest of the team in a visual and organized way. Additionally, Mural is a great platform for every step of the product design process. It allows for great communication throughout the whole project and uses agile and design thinking methodologies.

This tool will help you with:
- Visual Design
- Prototype
- Branding
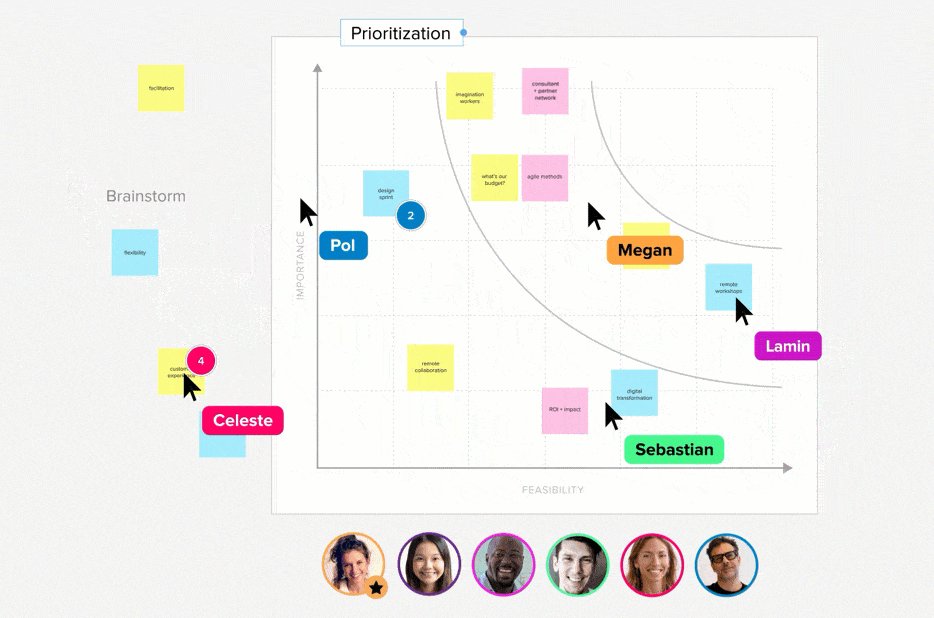
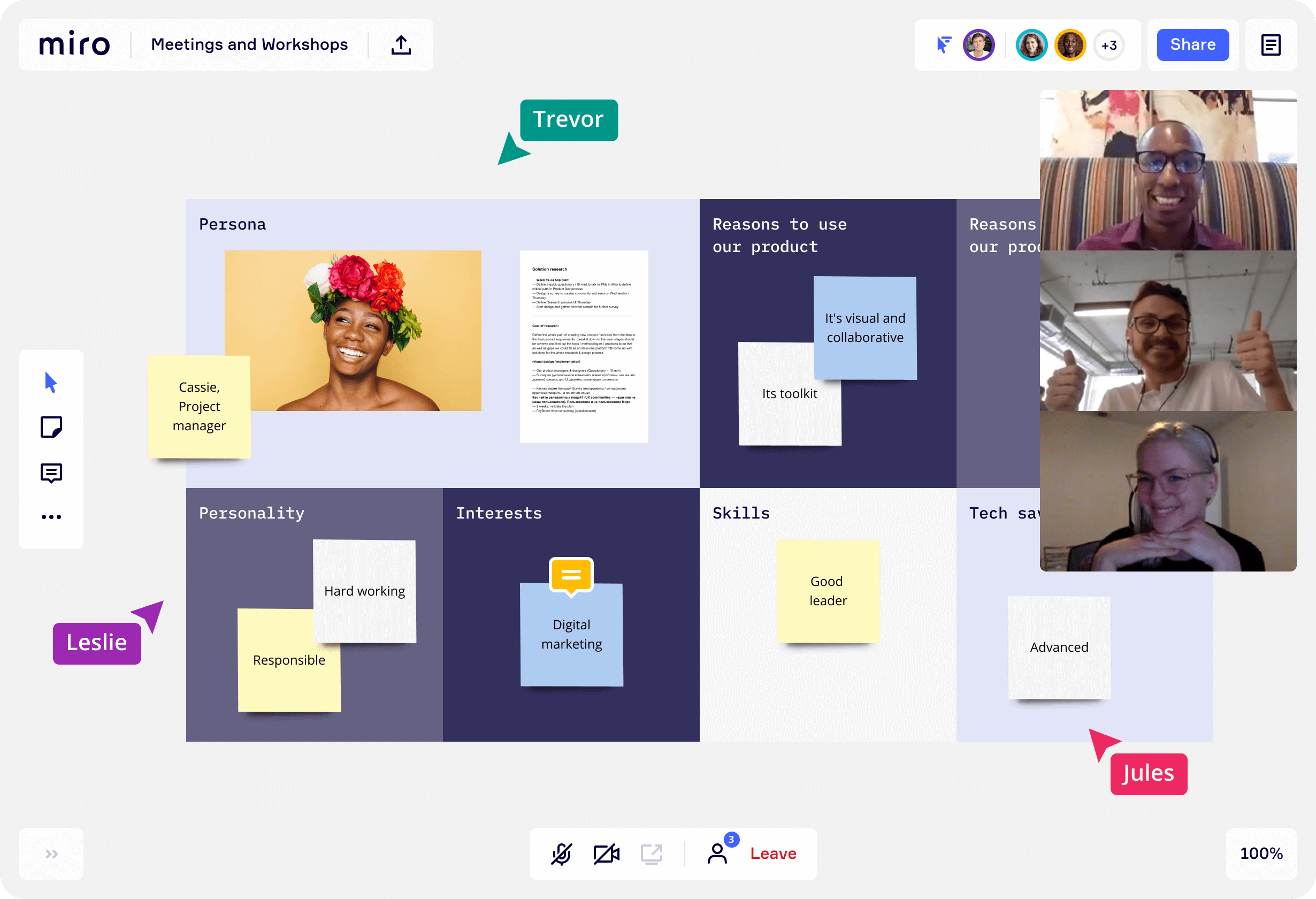
Miro
Miro also provides real-time collaboration where everyone can leave notes, have a video conference, and have a brainstorm session. Moreover, it offers several pre-built templates, which can save a lot of time. One of the most surprising features of this tool is digitizing handwritten notes. The designer can still use the traditional methods and then simply take a picture or a snap, and it will convert to a digital whiteboard. It's the perfect combo!

This tool will help you with:
- Visual Design
- Prototype
- Branding
A word of encouragement
We know right now that you might be looking at this list and thinking "nope, too much", but before you move on, you should know that all of these programs are mere tools. You do not need to study them in-depth, you need to learn the basics and then use the internet to help you reach whatever ideas you have. So you don't need to know all the features of any of these tools, you just need to know which tool to use for what and the "how" will follow suit.
If you need any help figuring out which tools are the most suitable for your project, our UI/UX design team is ready to help you. Drop us a line here!

Found this article useful? You might like these ones too!
- 7 UI trends you should be watching
- Why you should hire a UX designer for your next digital project
- Minimalism or Brutalism: which one to pick?
What Adobe Tools Do Product Designers Use
Source: https://www.imaginarycloud.com/blog/top-product-design-tools/
Posted by: wardhoulds.blogspot.com

0 Response to "What Adobe Tools Do Product Designers Use"
Post a Comment